# Getting setup tutorial
Before you get started with this course, you need to install a few tools and create a few accounts. All of these things are free and available on all major platforms (Windows, OS X, and Linux).
Most screenshots and examples will be on a Mac OS machine.
# Sign up
- GitHub - We will store all code in GitHub. There is also a Student Developer Pack which gives you unlimited private repositories and other useful resources.
# Join the GitHut classroom
Follow the link in the Week 1 - Managing files challenge to join the IMT 549 organization on GitHub. Once you join, it should make a copy of the initial files and put them in the location github.com/imt-549-sp20/challanges-{your username}.
This is repository you will be working out of for the quarter, it will part of the GitHub classroom but only Nick and Ilesha will have access to it.
# Desktop tools
- GitHub Desktop - This tool makes working with GIT visual.
- Visual Studio Code - Code editor we will be using throughout the course.
- Google Chrome - Web browser with developer tools that will allow us to inspect Web pages and javascript.
# Install GIT (optional)
If GitHub Desktop of VS Code show an error that "git cannot be found". You will have to download git and install it.
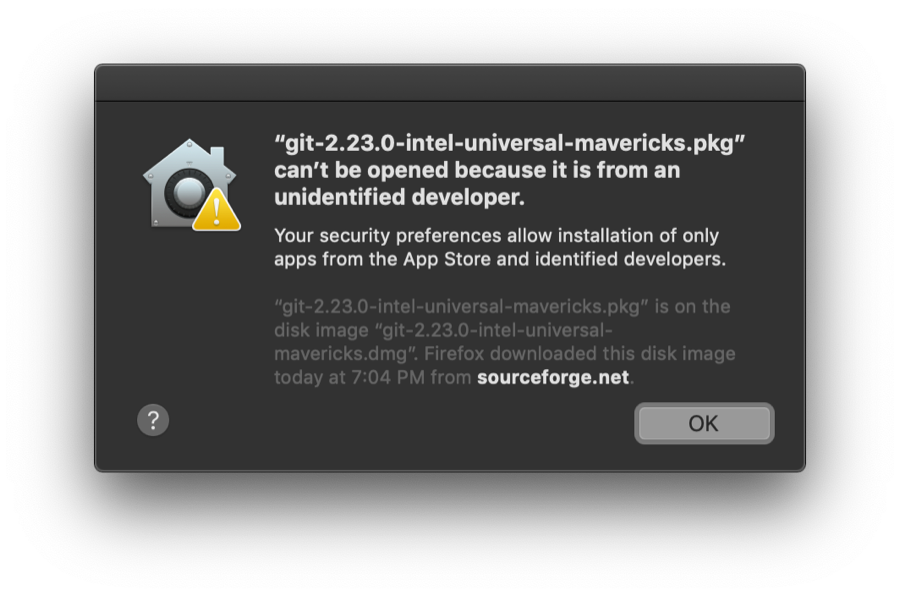
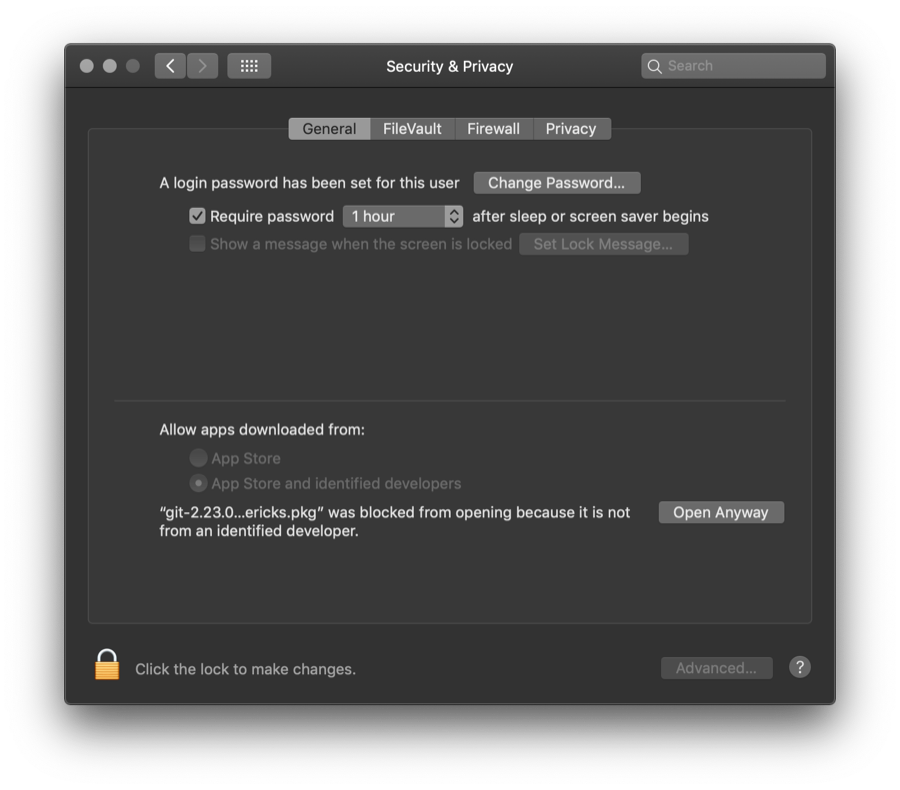
On a Mac, if you get an error when trying to open the file because it could not identify the developer.

Open System Preferences -> Security and click the "Open Anyways" button at the bottom of the window:

# Command line tools
- Node JS and NPM - These tools will help us build modern Web pages. These tools can be downloaded from the website.
# Homebrew (optional)
If you are comfortable using the command line, Homebrew (MacOS only) can be used to manage applications on your computer, the software is available to install by using the following commands:
# Install Homebrew
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
# Install the desktop applications
brew cask install google-chrome
brew cask install visual-studio-code
brew cask install github
# Install Node and NPM
brew install node
# Troubleshooting
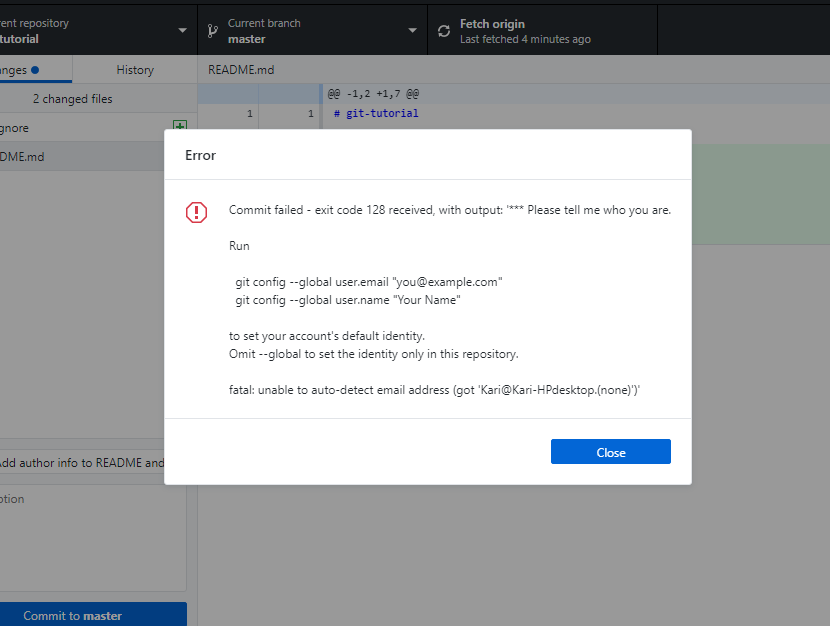
GIT username or email address error
If you get this error when pushing to GitHub Desktop

Open a Terminal or Command Prompt and type the following commands. Replace {Firstname}, {Lastname}, {Email} with your name and email address you use to sign up for GitHub.com.
git config --global user.email "{Email}"
git config --global user.name "{Firstname} {Lastname}"
# Customizing VS Code
These extensions will help you as a developer get the most out of Visual Studio Code.
- StyleLint
- Prettier
- Path Intellisense
- IntelliSense for CSS class names
- CSS Peek
- Auto close tag
- Auto rename tag
- Bracket Pair Colorizer
- Spelling Checker
- Indenticator